Webix Diagram Editor Review

Webix UI Library presented its Diagram Library widget not so long ago. It has become a convenient solution for building diagrams of any type and customizing links between the blocks. However, the developers from Webix do not stand still and they are ready with a Diagram Editor to make the process of creating diagrams even more fascinating.
Diagram Editor is a special interface for arranging blocks and links of diagrams. It allows users to conveniently change the shapes of blocks and links, move and delete them, set the space between blocks, view and apply the chosen parameters.
The Editor includes:
- Toolbar
- Shapes panel
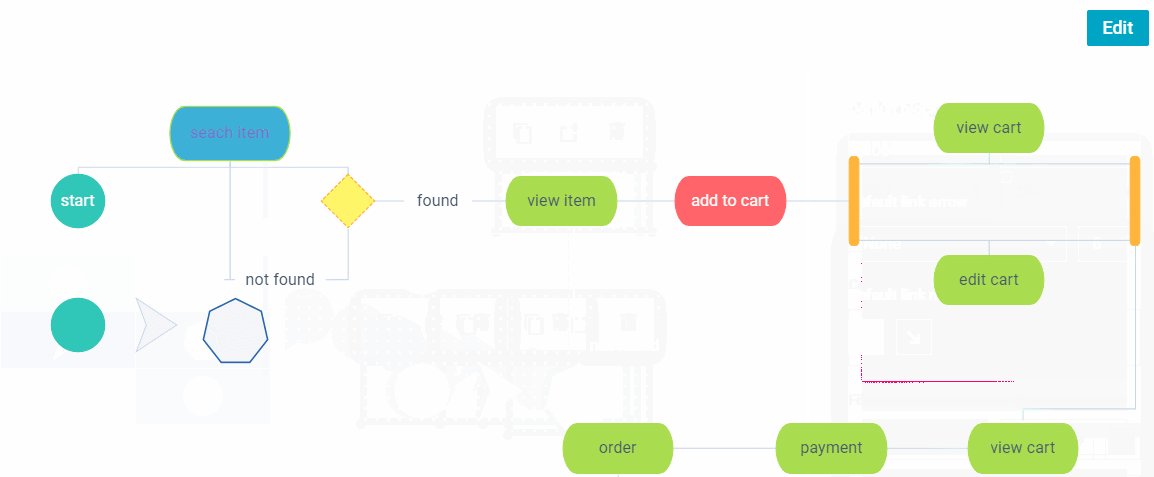
- Workspace
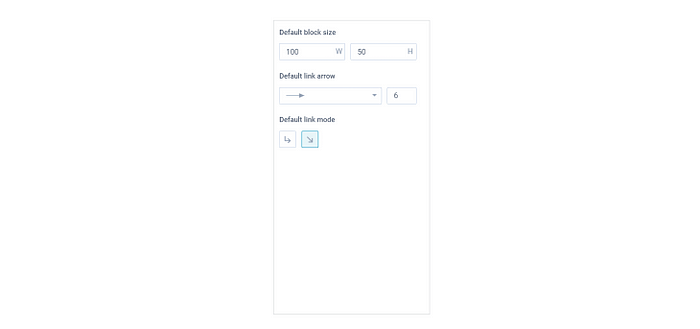
- Settings panel

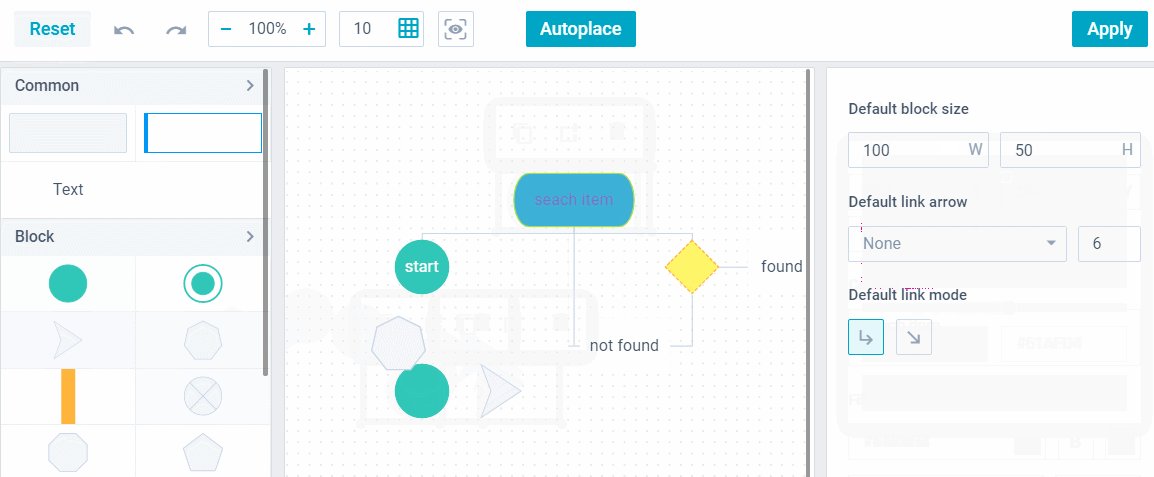
Toolbar is at the top. It contains the following controls that allow users to:
- resetting the diagram to the initial parameters
- “Undo” and “Redo” arrows to make one step back or forward in the recent activities
- “Zoom” to increase or decrease the diagram in the workspace
- setting the grid step of the workspace
- switching between the setting and the display modes
- automatic placement of the blocks in the most appropriate way
- applying all the settings to the diagram

Shapes panel is on the left part of the Editor. You can choose here among different types of blocks. Shapes are distributed across several predefined groups, but you can also create custom ones.
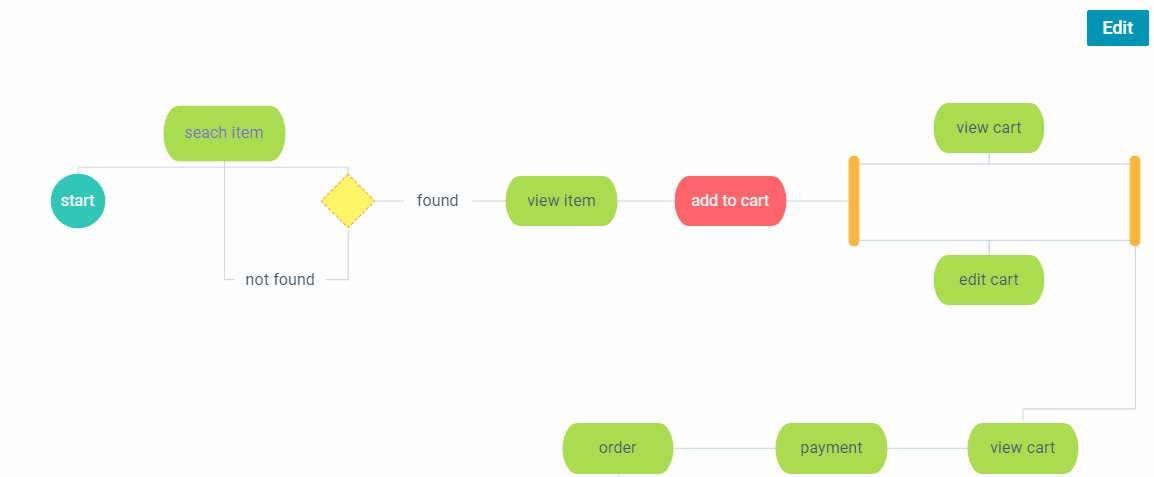
Workspace is the central part of the Editor with the main magic happening. Depending on the mode, the Workspace may be shown either with a grid or without it. You can manually drag the selected blocks in the Workspace. With a click on any block, you can copy it, create a new link for it, delete it. Besides, you can move the selected block and resize it.

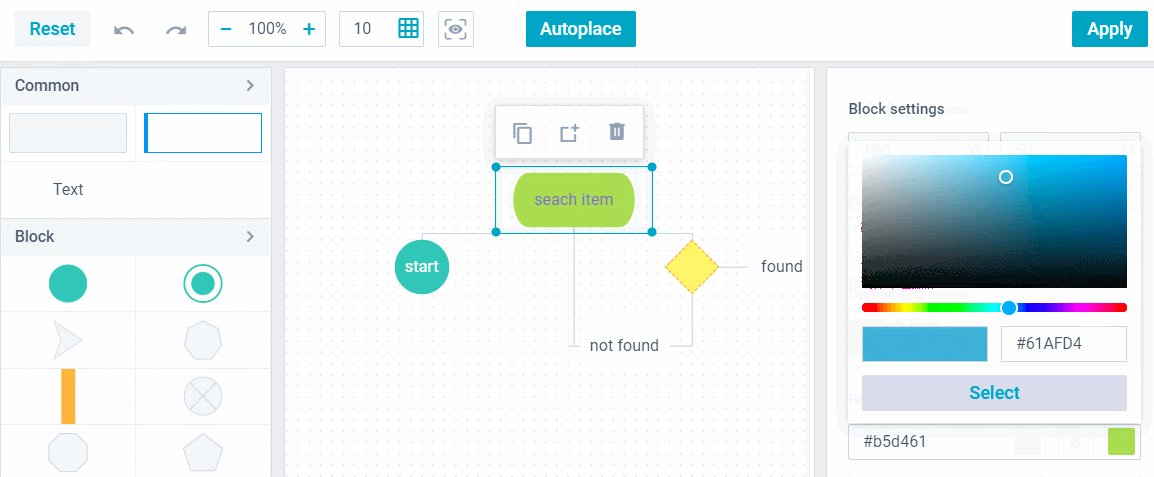
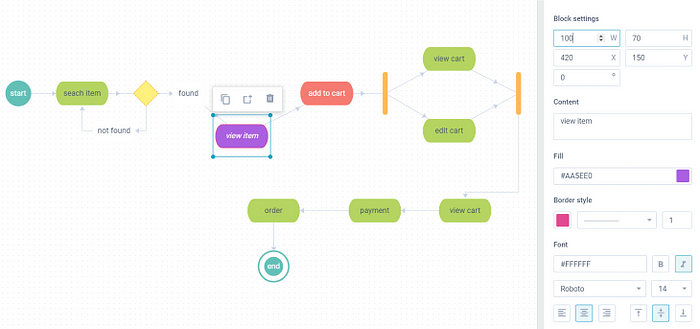
Settings panel allows users to change the parameters of the whole diagram or to configure individual settings for a particular block or link. With a click on the free space in the Workspace, the default settings will be shown in the Settings panel. To apply individual settings for a separate block or link, you can select the desired entity and the form will display its configurable options. Clicking on the link, you can define the style for it in the Settings panel.

When you click on a particular block of the diagram in the Workspace, additional settings for this block appear in the Settings panel. There you can select the color of the block, the font color. You can change the border style and the text parameters.

The same changes can be made with a particular link. Click on the link you wish in the Workspace to see its settings in the Settings panel.

Conclusion
Webix Diagram Editor is a tool that facilitates the process of creating diagrams significantly. It helps to meet the requirements of any challenging project. The Diagram Editor is flexible when it comes to configuration and customization so you can build a diagram of any complexity.
